미니 프로젝트가 시작되고 2일째 되는 날.
오늘은 개인 소개 페이지를 구현하는 날이 되겠다.
이 글을 쓰기 전에 두통이 좀 심했는데, 그만큼 내가 몰두했다는 것이겠지.
거두절미하고 이제 내가 몰두한 흔적을 남겨보자.
무엇을 느꼈는가.
배움에는 끝이 없고, 항상 배우는 자세로 임하기.
쉽게만 생각했던 개인 소개 페이지.
하지만 내 욕심과 열정이 들어가면, 온갖 미지 영역의 기능들이 난무하고 구현하기까지 많은 지식을 요구한다.
이번 프로젝트의 난이도는 HTML 과 CSS 가 주가 되었지만, 가능하다면 자바스크립트와 부트스트랩을 활용해서 좋은 작품을 뽑아내려는 의도가 있었다.
하지만 이번 프로젝트 설명회 중 강조했던 부분.
절대적으로 마감일은 꼭 지킬 것.
생각해보면 필수 조건에 부합하다면 그 다음은 마감일이 될 것이다.
기준 이상의 퀄리티를 위해서 우선순위를 달리 하게 된다면 제때 마감일을 맞출 수 없었을 것이고,
그것은 기업일 경우 좋지 못한 결과를 초래한다.
개발자로 거듭나는 과정.
필수 조건이자 같은 선상의 조건 마감일.
이렇게 또 하나씩 배운다.
과유불급
하지만 배움의 욕심은 끊임없지.
[오늘 하루 필기식 공부한 내용 기록하기]
어제는 협업이라는 방법에 대해서 집중적으로 참여하고, 기획에 따른 미니 프로젝트 일부를 제작했다.
참조 : https://atommi.tistory.com/26
TIL_220420
잠시 하던 모든 것을 내려놓고 아침과 함께 시작을 알리는 미니 프로젝트.. 이 글을 봤을 때 굉장히 내 마음을 이해해 주셨는지 위로의 글 같았다. 이 글을 보기 전까지.. 더보기 아니.. 굳이 이
atommi.tistory.com
오늘은 나 자신을 소개하는 웹페이지를 구현해보았다.
어제 기획했던 목업 디자인.

개인 소개 페이지는 각자 다른 고유의 페이지를 구현하면 좋을 것 같다는 생각으로 조금 더 수정했다.
그래서 나온 목업 2차 디자인.

구현하고자 했던 부분은 다음과 같다.
프로필 느낌의 웹페이지
- 오른쪽 사진 부분의 고정 레이아웃
- 왼쪽 레이아웃에서 밑으로 스크롤 하며 내용 확인
-- 왼쪽 레이아웃의 높이 범위를 넓혀서 부분 텍스트와 필요한 내용 열람
- 자신의 취미에 대해 어필 할 수 있는 소스
- 네비게이션 바를 이용해서 메뉴 선택 기능
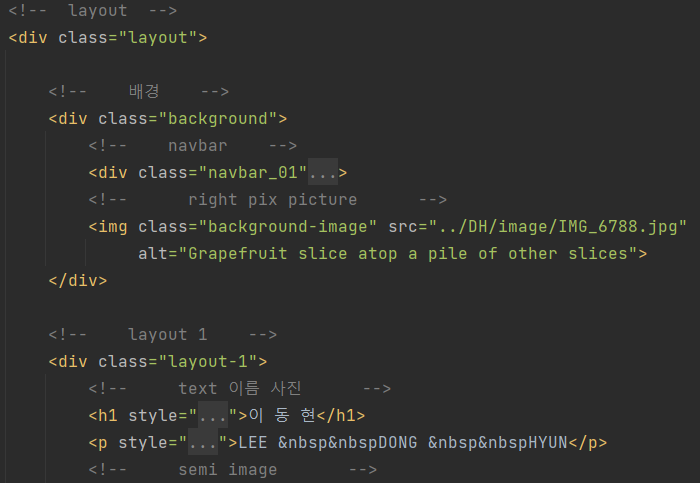
저번 프로젝트를 경험 삼아 항상 웹페이지 제작 전 주석과 <div> 영역을 나누고 시작한다.
 주석은 개발자의 기본 소양이라고 할 수 있지. 암!
주석은 개발자의 기본 소양이라고 할 수 있지. 암!
영역이 어느정도 나누어졌고, background-color 를 통해 육안으로 영역을 수시로 확인하며 페이지의 구도를 잡았다.
이렇게 하고 나니까 일일이 수정 후 'DevTools'(구글 검사 기능) 로 영역을 확인하지 않아도 바로 확인할 수 있어서 작업하기 좋았다.
 대강 이런 느낌이 되시겠다
대강 이런 느낌이 되시겠다
아직 익숙하지 않은 레이아웃 배치..
정말 많은 시간을 뺏기고, 뺏긴 만큼 잘 다룰 수도 없었다.
내 마음을 썩힌 코드 display..
배치 : div 나란히 정렬
- 구글링을 통해 많은 정보들이 있었지만, 무엇보다 코드는 누구나 보기에 효율적이고 어렵지 않으면 좋다고 하지 않던가.. 단순히 display: flex 를 이용해서 나란히 정렬 할 수 있었다.
- 부모가 되는 main layout 에 display: flex 를 설정하고 자식이 되는 sub layout 에 flex 값을 설정해주면 된다.
변수) 유동적인 레이아웃을 조정하기 위해서 flex 값으로 조정하기에는 한계가 있었고, 결국..

display: flex 아래 속성으로 배치에 큰 도움을 얻었다.
- flex-direction
- flex-wrap
- align-content
- justify-content
- align-items
-- 자세한 기능은 구글링 참조
중간과정이 많이 생략되었지만.. (쉴틈없이 달려왔음을 이해해달라..)
HTML 의 배치까지 끝나고
다음은 CSS를 꾸미는 작업이 되시겠다.
기본적으로 색상과 세밀한 배치는 스스로 구성하고, 필요한 CSS 는 구글링을 통해 소스를 가져왔다.
부트스트랩 : https://getbootstrap.com/
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
부트스트랩의 Examples 에서 네비게이션 바를 사용!
Hover.css : http://ianlunn.github.io/Hover/
Hover.css - A collection of CSS3 powered hover effects
ianlunn.github.io
hover.css 에서는 각각 호버되는 CSS 효과를 사용했다.
이미지 슬라이드
80% 정도 완성되어갈 쯤, 마지막엔 좀 더 기능이라 할 수 있는 부분을 구현하고 싶어서 이미지 슬라이드 기능을 구글링 해봤다.
생각보다 쉬울 줄 알았는데 자바스크립트를 사용하는 고오급 기술이 되시겠다..
조금 건드려 봤더니만, 아직 이해도가 부족해서 제대로 건드리지도 못했다.
(다음 번엔 확실히 공부해서 자바스크립트로 기능을 구현해보자.)
아쉬운데로 수동으로 넘기는 방식으로 방법을 찾았다.
input 의 type="radio" 과 label 을 응용해서 만들 수 있었다.
(자세한 구현 방법은 따로 배우면서 정리했다.)
 사진은 직접 찍은 사진입니다 :)
사진은 직접 찍은 사진입니다 :)
a 태그를 이용한 스크롤 다운
<div id="ong">스포츠 관련 내용</div> # id 값을 지정
<a href="#ong">스포츠</a> # 클릭 시 해당 <div> 로 이동
뭔가 더 아쉬워서 이번엔 네비게이션 바 메뉴를 클릭 시 해당 내용으로 스크롤 되는 기능을 구현했다.
jQuery 없이도 구현이 가능한 스크롤 기능!!
물론 jQuery 만큼 부드럽지 않지만, 그래도 간단하면서도 복잡하지 않은 코드로 구현할 수 있는 장점이 있다.
대망의 완성 시연!!

생각보다 기획한 대로 구현하게 되어서 뿌듯.