HTML/CSS | 이미지 슬라이드
내배캠에서 미니프로젝트를 진행하면서,
나의 야심작 사진을 갤러리 식으로 기능 부여하던 중 배우게 된 이미지 슬라이드

한 번 배워보자.
생각보다 자바스크립트가 없이는 생각으로 담고 있던 기능을 구현할 수 있는 범위가 적었다.
자바스크립트의 소중함.. 리스펙..
아직 자바스크립트가 익숙하지 않은 나에게는 HTML/CSS 로 근접하게 구현이 가능한 이미지 슬라이드를 배워보았다.
기본적으로 알아야할 radio 박스의 개념에 대해서 알고 갈 필요가 있다.
input 에서 type="radio" 속성을 사용할 수 있는데, radio 속성은 한 번 클릭 시 해제가 안되며, name="slide" 으로 묶은 input 들은 하나의 그룹이 되어 여러 input 중 하나만 체크가 되는 효과를 가지고 있다.
input 은 label 과 같이 사용할 수 있다.
<input type="radio" id="slide01">
<label for="slide01">문자&이미지>/label> # label을 체크 시 input 이 체크 됨.
이것을 이용해서 HTML 을 먼저 구성해보자.
HTML 의 영역은 3개로 나누었다.
영역 1 에서는 불릿 클릭에 따라 체크된 라디오 박스가 변하도록 해준다.
- type="radio" 를 4개 정의
영역 2 에서는 슬라이드 이미지 4장을 목록(<ul>)으로 정의.
영역 3 에서는 슬라이드 이동을 위해 클릭하는 슬라이드 불릿을 4개로 오게 만든다.
<div class="slider">
<!-- 영역 1 : radio 4개의 클릭에 따른 라디오 박스 변화 -->
<input type="radio" name="slide" id="slide1" checked>
<input type="radio" name="slide" id="slide2">
<input type="radio" name="slide" id="slide3">
<input type="radio" name="slide" id="slide4">
<!-- 영역 2 : 슬라이드 이미지 4장의 목록 정의 -->
<ul id="imgholder" class="imgs"> <!-- 슬라이드 이미지 크기 고정 : 640px x 480px -->
<li><img src="./miniproject/img/slide1.jpg"></li>
<li><img src="./miniproject/img/slide2.jpg"></li>
<li><img src="./miniproject/img/slide3.jpg"></li>
<li><img src="./miniproject/img/slide5.jpg"></li>
</ul>
<!-- 영역 3 : 슬라이드 이동을 위한 불릿 4개 -->
<div class="bullets">
<label for="slide1"> </label>
<label for="slide2"> </label>
<label for="slide3"> </label>
<label for="slide4"> </label>
</div>
</div>
CSS 를 통해서 기본적인 배치를 잡아주자.
영역 1 : class="slider"
해당 이미지 슬라이드의 조건은 크기는 640px x 480px 으로 맞추고, 이미지가 가운데로 올 수 있게 정렬해준다.
라디오 박스는 보이지 않도록 감추기.
불릿 라벨로 슬라이드 이동 라디오 박스 기능 사용.
<style>
/* 슬라이드 전체 크기를 맞추고, 가운데 정렬 */
.slider {
width: 640px;
height: 480px;
position: relative;
margin: 0 auto;
}
/* 라디오 박스 숨기기 */
.slider input[type=radio] {
display: none;
}
</style>
영역 2 : class="imgs"
슬라이드 이미지 목록 위치를 정의.
비정렬 목록 태그 <ul> 태그로 생성하기 때문에 불릿을 안보이게 하고, 목록의 여백을 모두 제거.
<ul> 요소는 정렬되지 않은 목록(unordered list ) 즉, 순서가 중요하지 않은 목록을 나타낼 때 사용한다. <ul> 요소 안에 들어갈 항목의 순서를 바꿨을 때 그 목록의 의미도 바뀌게 된다면 <ul> 이 아닌 <ol> 태그를 사용하는 것이 바람직하다. <ul>과 <ol>의 직계 자식 요소로는 오직! <li> 요소만 올 수 있다. <li> 요소는 밑에서 보다 자세히 다루겠지만, 목록 안의 항목으로, <ul>과 <ol> 요소는 최소 하나 이상의 <li> 요소를 자식으로 가져야 한다.
슬라이드 이미지들 중 체크된 1개를 제외한 나머지는 모두 투명하게 해서 보이지 않도록 해야 하므로 "opacity: 0;" 속성을 슬라이드 각 항목("ul.imgs.li") 클래스에 추가
<style>
/* 슬라이드 이미지 목록 위치 정의 */
ul.imgs {
padding: 0;
margin: 0;
}
ul.imgs li {
position: absolute; /* 슬라이드가 겹쳐서 모여야 하므로 absolute 속성으로 배치 */
opacity: 0; /* 체크한 라디오박스 순서의 슬라이드만 표시되도록 기본 투명도 설정 */
list-style: none;
padding: 0;
margin: 0;
}
</style>
영역 3 : class="bullets"
슬라이드를 이동하는 클릭 라벨은 슬라이드 가운데 하단에 적당히 간격을 띄워서 배치
<style>
/* 슬라이드를 이동하는 클릭 라벨 */
.bullets {
position: absolute;
left: 50%; /* 가로로 가운데 정렬 */
transform: translateX(-50%);
bottom: 20px; /* 슬라이드 밑에서 20px 간격 띄움 */
z-index: 2; /* 슬라이드 위에 보이도록 레이어 순위를 높임 */
}
.bullets label {
display: inline-block; /* 한 줄로 불릿 나열*/
border-radius: 50%; /* 원형 불릿으로 처리 */
background-color: rgba(0, 0, 0, 0.55);
width: 20px; /* 불릿 너비 */
height: 20px; /* 불릿 높이 */
cursor: pointer;
}
</style>
불릿 색상 : CSS로 원형 도형을 만들고, 배경색을 반투명 검정으로 표시. (CSS : .bullets label)
정렬 된 불릿 라벨의 목록(:nth-child(1~4))에서 차례대로 체크(:checked) 가 될 것이고, 뒤에 나오는 (~) bullets(클래스)>label:nth-child(1) 는 선택해서 배경색을 변경한다는 뜻.
<style>
/* 체크된 불릿은 배경색을 흰색으로 변경 : 현위치 표시 */
.slider input[type=radio]:nth-child(1):checked ~ .bullets > label:nth-child(1) {
background-color: #fff;
} /* 첫 번째 라디오 박스가 체크된 slider input[type=radio]:nth-child(1):checked 뒤에 나오는
.bullets > label:nth-child(1) 을 선택해서 배경색을 변경한다는 뜻. */
.slider input[type=radio]:nth-child(2):checked ~ .bullets > label:nth-child(2) {
background-color: #fff;
}
.slider input[type=radio]:nth-child(3):checked ~ .bullets > label:nth-child(3) {
background-color: #fff;
}
.slider input[type=radio]:nth-child(4):checked ~ .bullets > label:nth-child(4) {
background-color: #fff;
}
</style>
슬라이드 전환 효과
라디오 박스가 체크 되면 라디오 박스의 순서에 맞는 이미지가 투명 상태에서 불투명 상태로 바뀌고, 전환 애니메이션으로 불투명해지는 효과를 만든다.
애니메이션 시간 "transition: 1s;"
<style>
/* 슬라이드 전환 효과 */
.slider input[type=radio]:nth-child(1):checked ~ ul.imgs > li:nth-child(1) {
opacity: 1; /* 기존 투명도 설정 */
transition: 1s; /* 애니메이션 조정 : 1초 */
z-index: 1; /* 레이어 순위를 높임 */
}
.slider input[type=radio]:nth-child(2):checked ~ ul.imgs > li:nth-child(2) {
opacity: 1;
transition: 1s;
z-index: 1;
}
.slider input[type=radio]:nth-child(3):checked ~ ul.imgs > li:nth-child(3) {
opacity: 1;
transition: 1s;
z-index: 1;
}
.slider input[type=radio]:nth-child(4):checked ~ ul.imgs > li:nth-child(4) {
opacity: 1;
transition: 1s;
z-index: 1;
}
</style>
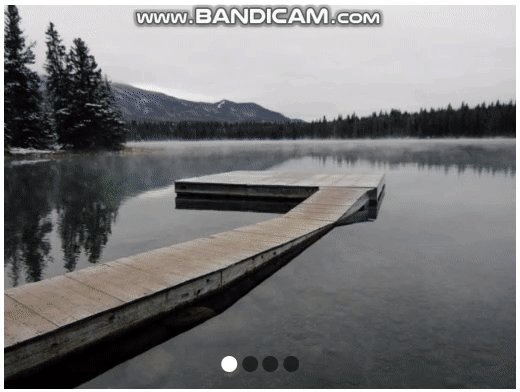
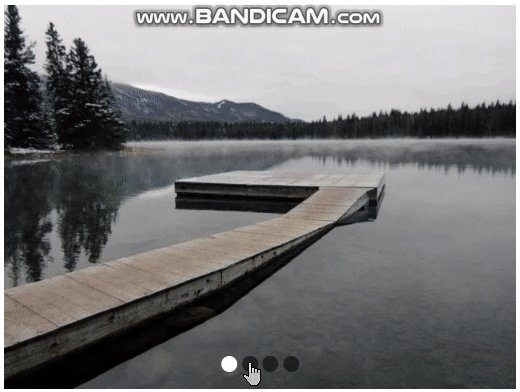
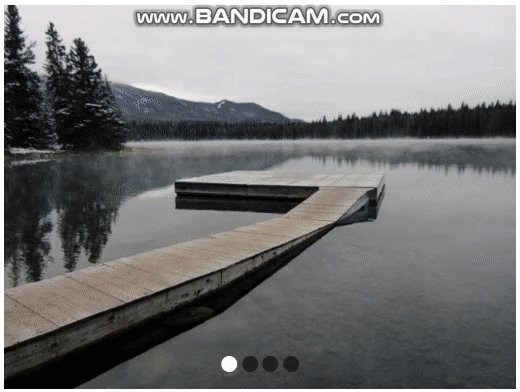
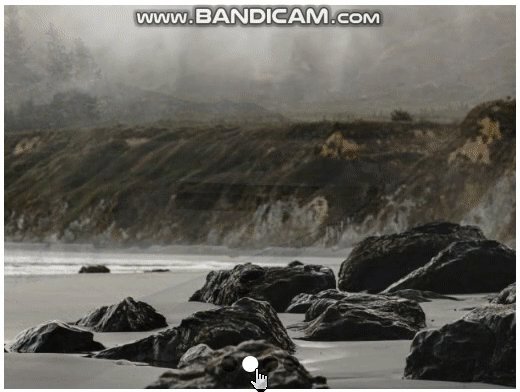
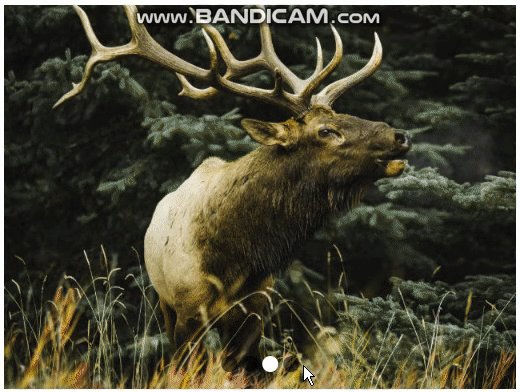
여기까지 했다면 잘 되는 것을 볼 수 있다.
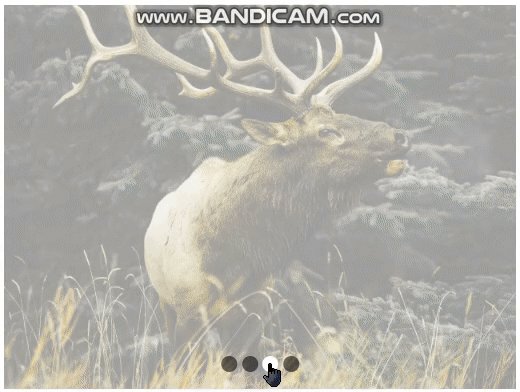
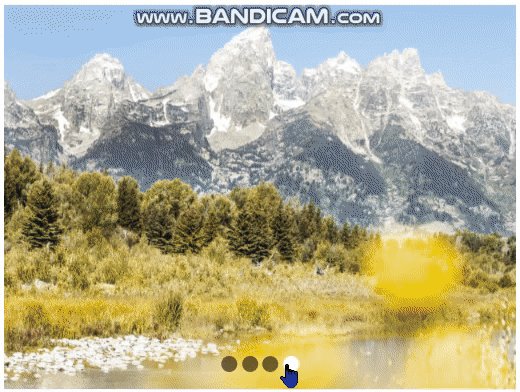
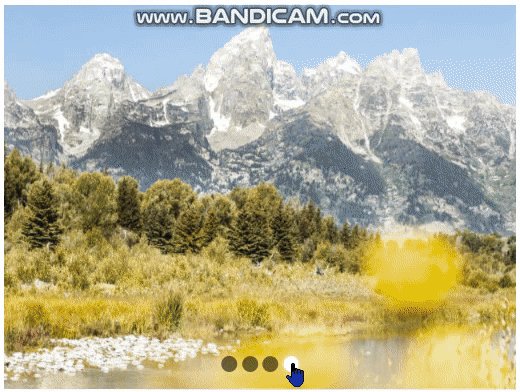
다만 밝은 배경의 색일 경우 이미지를 슬라이드 하면은 번쩍이는 눈아픈 현상을 목격할 수 있다.

이를 방지하고자.
선생님이 되시는 블로그에서는 이전의 이미지가 불투명에서 투명으로 전환되는 효과에 딜레이를 걸어서 사르륵 전환되는 방법을 제안했다.
<style>
/* 밝은 색의 웹페이지 배경에서는 슬라이드 변경시 애니메이션 시간 동안 밝은 배경이 비쳐보이면서 번쩍이는 현상을 방지 */
ul.imgs li {
position: absolute;
opacity: 0;
list-style: none;
padding: 0;
margin: 0;
transition-delay: 0.9s; /* 트랜지션 지연 시간 지정 */
}
</style>
이 효과가 적용이 된다면,

이상 수동 이미지 슬라이드였다.